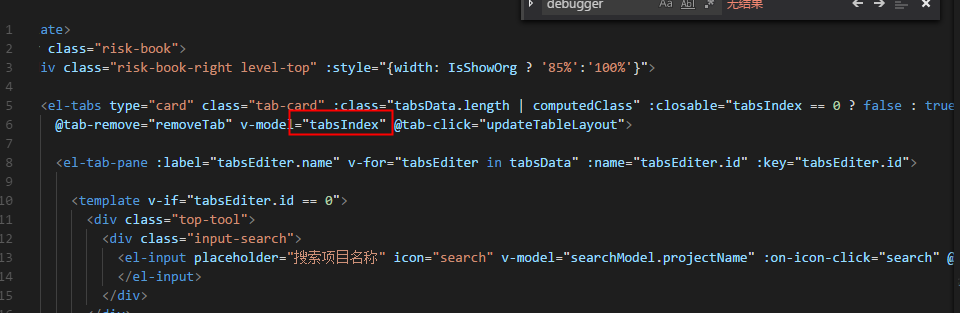
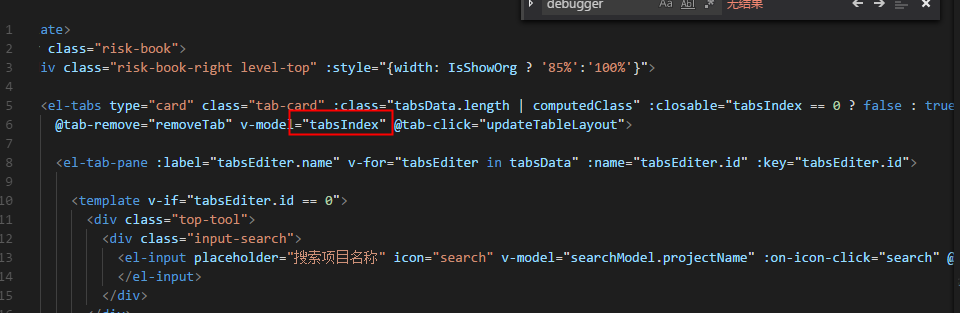
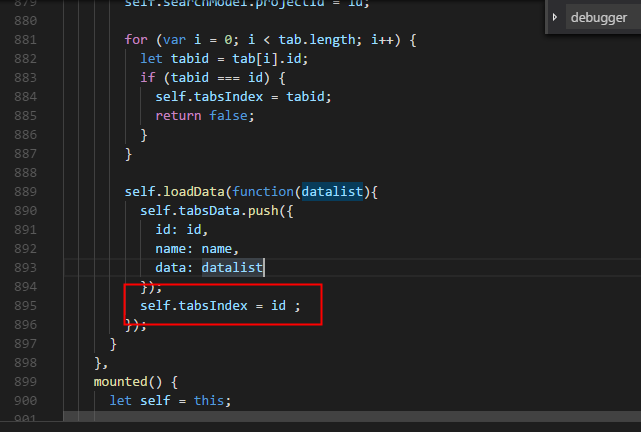
如下图,v-model绑定的值,这个值在js里一旦改变,视图就会切换到相应的tab页,这意味着一定要先给tab页内容数据赋值,再改变这个tabsIndex的值

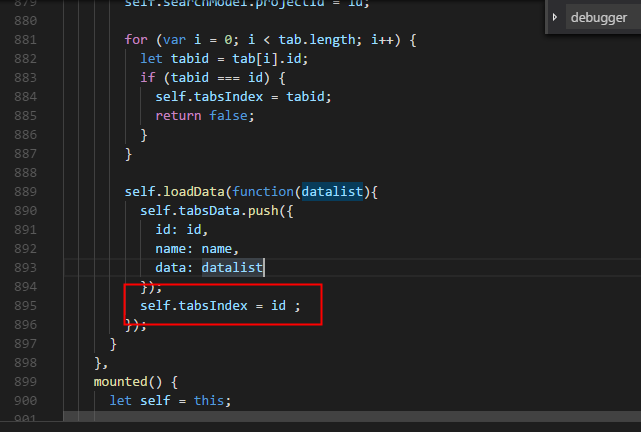
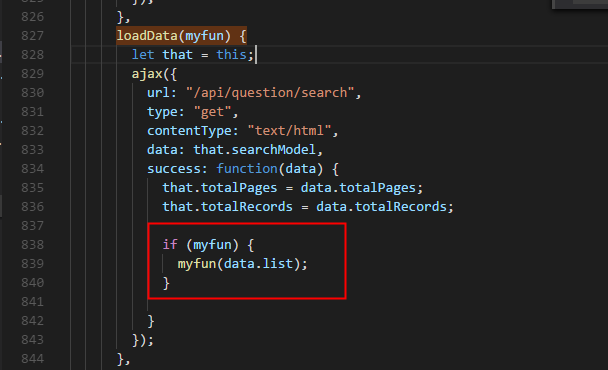
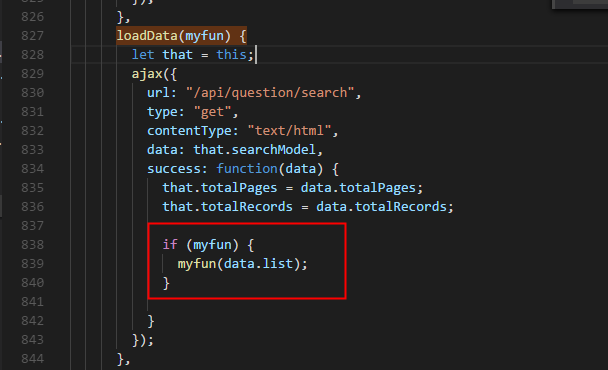
如下图,先赋值data列表数据,在更改tabsIndex,否则会报错。这个datalist是通过ajax获取的,这个赋值一定要放在ajax的success回调方法里,否则ajax异步,数据还没有获取,页面就刷新了


本文共 239 字,大约阅读时间需要 1 分钟。
如下图,v-model绑定的值,这个值在js里一旦改变,视图就会切换到相应的tab页,这意味着一定要先给tab页内容数据赋值,再改变这个tabsIndex的值

如下图,先赋值data列表数据,在更改tabsIndex,否则会报错。这个datalist是通过ajax获取的,这个赋值一定要放在ajax的success回调方法里,否则ajax异步,数据还没有获取,页面就刷新了


转载于:https://www.cnblogs.com/LcxSummer/p/9449765.html